Effet paralax sur son blog : présentation générale
Un effet paralax ou parallaxe ou parallax est un effet de changement d’incidence de position d’un individu sur l’observation de ce qu’il discerne. Il s’agit d’un élément magique qui pouvant inciter les profils cibles à changer ses points de vue. Ce terme est très familier dans le domaine de l’astronomie, le cinéma, la médecine, la métrologie, la photographie, la physiologie et la psychologie.
Désormais, avec le progrès de la technologie de l’information, télécommunication et l’internet, l’effet parallaxe est devenu possible. En effet, cela permet de :
- faire mouvoir des images se trouvant sur une page ou plateforme en ligne,
- rendre un site ou blog beaucoup plus accueillant et plus convivial,
- fournir des images plus agréables et interactifs avec une vue tridimensionnelle sur un blog,
- offrir un meilleur design à votre blog ou autre type de site web,
- capter l’attention des visiteurs ou prospects,
- utiliser le processus dans le cadre du plan marketing, de publicité et communication digital,
- garder en permanence le background des sittes web ou sites vitrines ou blog,
- accroître votre visibilité et réputation sur le site web,
- …
Mais alors, comment se la faire simple? Et comment fonctionne t-il?
Effet paralax sur son blog : fonctionnement
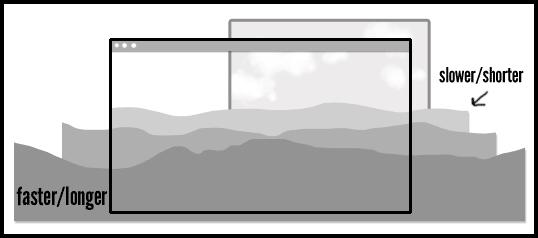
Le fonctionnement de l’effet parallaxe sur un blog repose sur le principe de l’illusion d’optique. En effet, l’image ou la texture utilisée en tant que background défile moins vite que ceux contenus dans le premier plan. De même que les contenus situés au premier plan se défilent à vitesse différente. Et plus, les contenus sont loin, plus les internautes visiteurs les voient plus petits. Ainsi, vous pouvez obtenir une présentation avec illusion proche de la tridimensionnelle. Vous pouvez ainsi apercevoir une creation en format video d’un melange de texte en slide avec des images et sons comme background.
Cette technique d’illusion d’optique a également été utilisée précédemment dans le cadre du développement du jeu video. Plus tard, elle a également conquis l’univers du web design, du blog et autre plateforme interactive en ligne. Ce’st pour cela qu’il est tres prisee dans l’elaboration du plan marketing et pouvoir ameliorer votre position ou visibilite en ligne.
Effet paralax sur son blog : démarches de création
La creation d’un effet parallaxe démarche moins compliquée que certains en pensent. En effet, vous devez tout d’abord disposer d’un certain nombre d’outils numériques pour le créer efficacement. Parmi eux, on compte : les langages javascript, le cms wordpress, le html5, le css, le css3, fullpage.js, cool kitten, query parallax, one page scroll, scroll.parallaax.js et entre autre. A cela s’ajoute : un appareil numérique (ordinateur ou tablette ou smartphone) bien connecté suffisamment à internet.
Puis, vous devez les acheter ou les télécharger et l’installer dans votre appareil numérique pour ainsi créer des vidéos en slide ou photo en slide, réaliser des images en 3D, utiliser la souris pour bien maîtriser le contenu à défiler dans le slide, affiner le design pour bien attirer les internautes.
Du coup, il faut mettre les titres ou boutons ou textes en premier plan et les photos bien sélectionnées en arrière plan. Par la suite, il convient de régler la vitesse de défilement pour bien animer le blog ou les sites avec un design responsive ou minimaliste.
Puis, vous pouvez également le sens (horizontal ou vertical) du defilement pour un blog en mode paysage afin de la rendre plus dynamique, plus flexible et incite la faculté de discernement des internautes ou prospects. Enfin, pour bien s’assurer, vous pouvez recourir a la prestation d’un web designer…